
The other day, my friends were surprised when I mentioned that Peapod was founded in 1989. They were doubtful that people even did online shopping 28 years ago, but I assured them that Peapod really was doing grocery delivery and taking orders made via a computer. We were all curious what the site looked like, and after a little searching, I was able to assemble a visual history of the Peapod.com website. Enjoy.
Pre-Browser Age (1989–1995)

Screenshot from Year 1993 Installation Guide Video (https://www.youtube.com/watch?v=z2QUcOBznEY&t=2s)
MS-DOS was still popular from 1989 to 1993, and Peapod was using the classic blue screen. Considering the limited graphics of the time, the landing screen looks quite impressive; the dark blue color is a lot better than just black and white. The Peapod app ran on both MS-DOS and Windows 3, was installed from floppy disks, and actually called directly into Peapod.com offices (no Internet required).
Pixel Age (1996–2002)

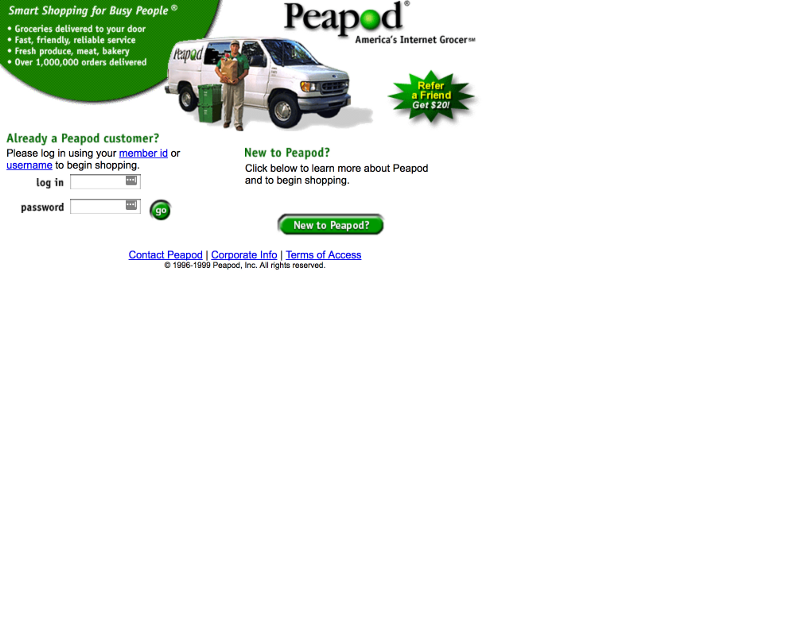
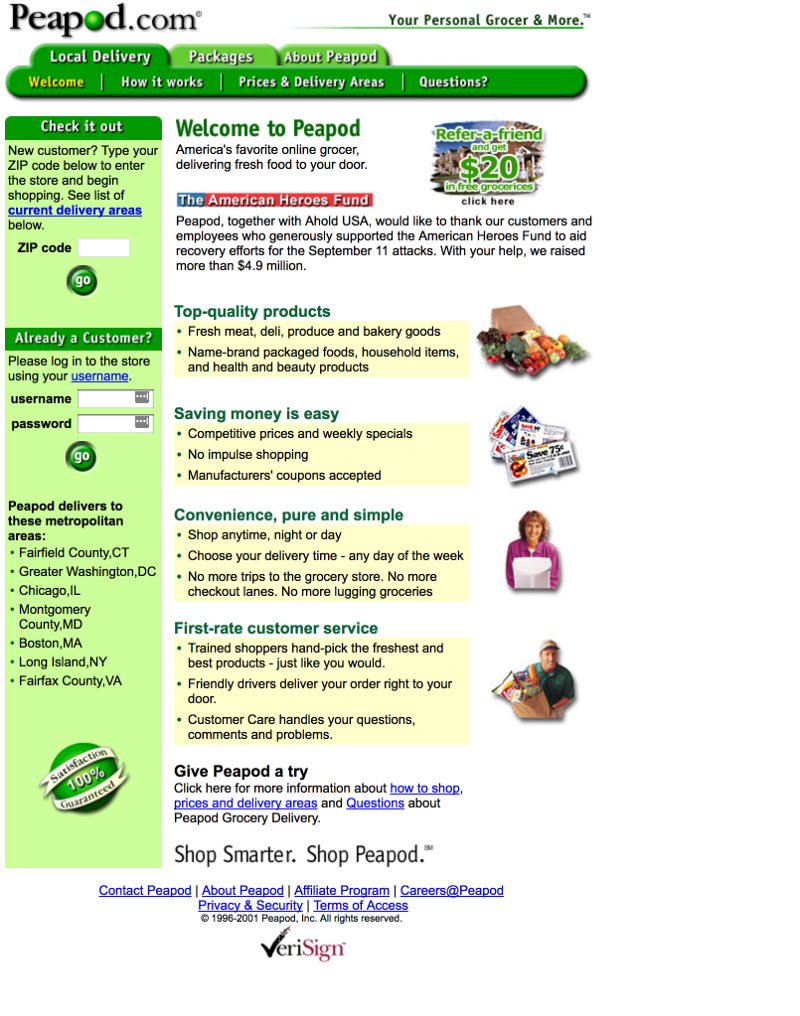
http://web.archive.org/web/19961113145048/https://www.peapod.com Year 1996

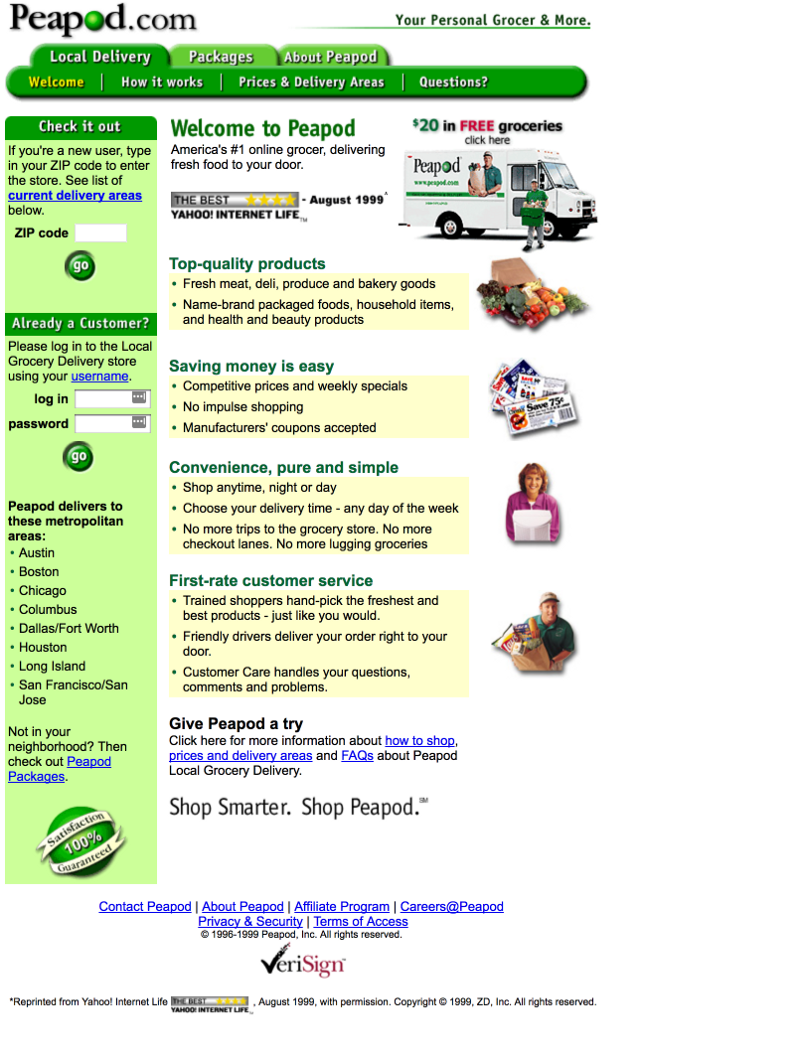
http://web.archive.org/web/19990125091353/peapod.com/ Year 1999

http://web.archive.org/web/19991129004942/peapod.com/ Year 1999

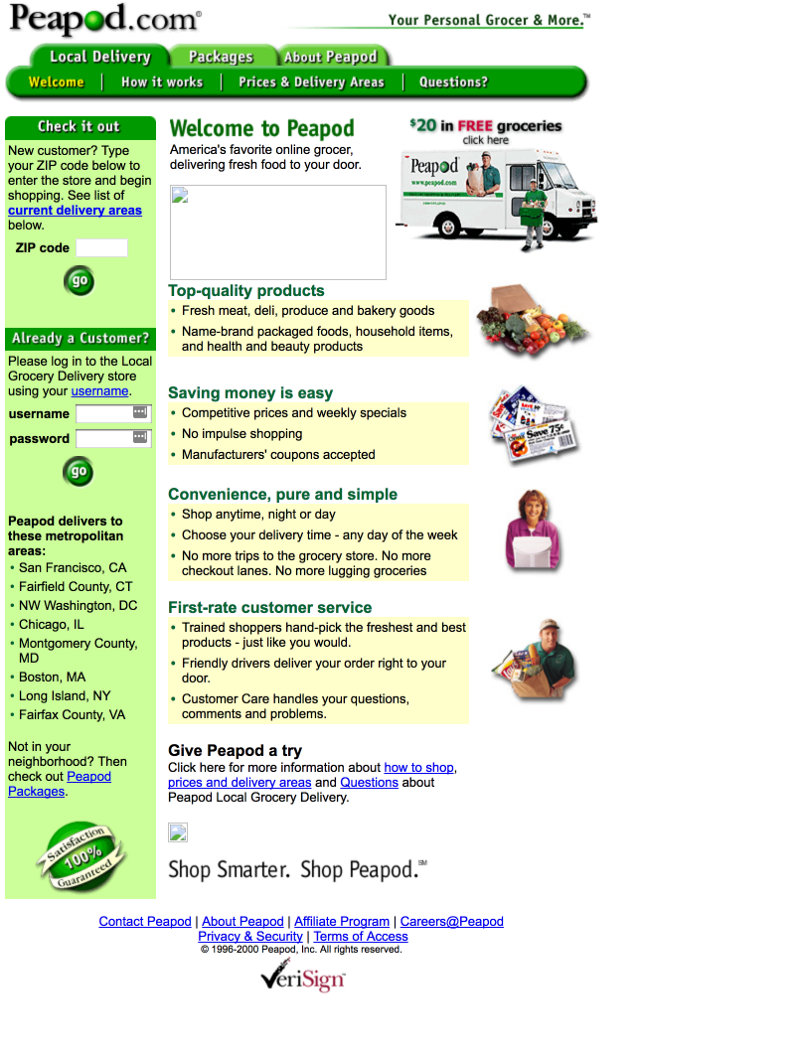
http://web.archive.org/web/20001218082100/peapod.com/ Year 2000

http://web.archive.org/web/20011101021252/peapod.com/ Year 2001
During this period, the web developer gained a little more freedom to show off. The landing pages contained more images and the layout was more flexible, but you can see that the image resolution was quite low. Layout was done primarily using nested tables, which was fine since there wasn’t much of an alternative and the people weren’t getting uptight about HTML semantics at the time. I call it “Pixel Age” because people often used images for buttons and links. The default buttons were so ugly that developers were trying to replace them with better looking images. Web font wasn’t a thing back then, so making an image containing the desired font made a lot of sense.
Central Age (2003–2012)

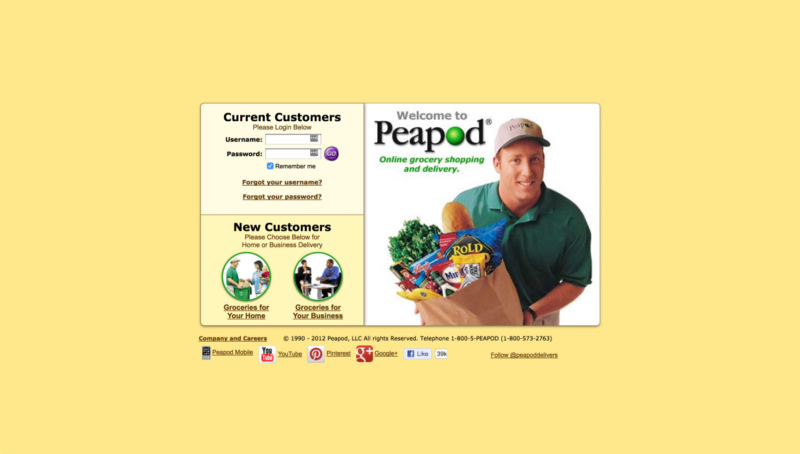
http://web.archive.org/web/20020124154431/peapod.com/ Year 2002

http://web.archive.org/web/20060208023628/peapod.com/ Year 2006

http://web.archive.org/web/20091102082501/peapod.com/ Year 2009

http://web.archive.org/web/20101123165234/peapod.com/ Year 2010

http://web.archive.org/web/20110630030357/http://www.peapod.com:80/ Year 2011

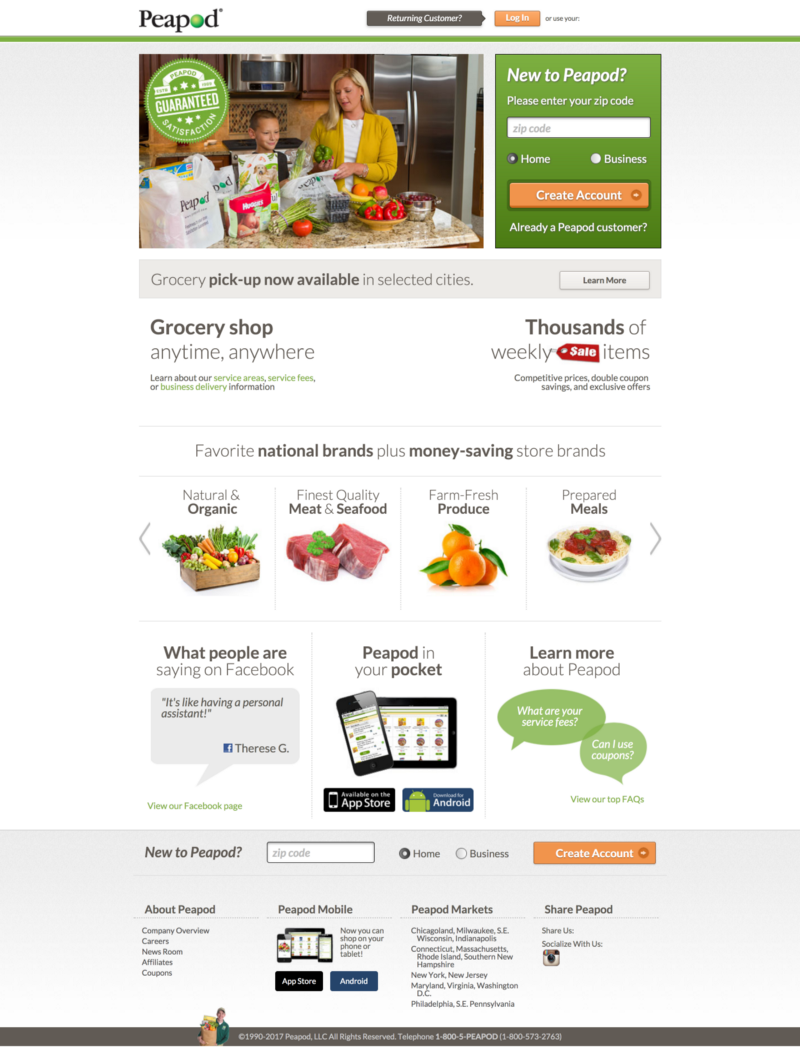
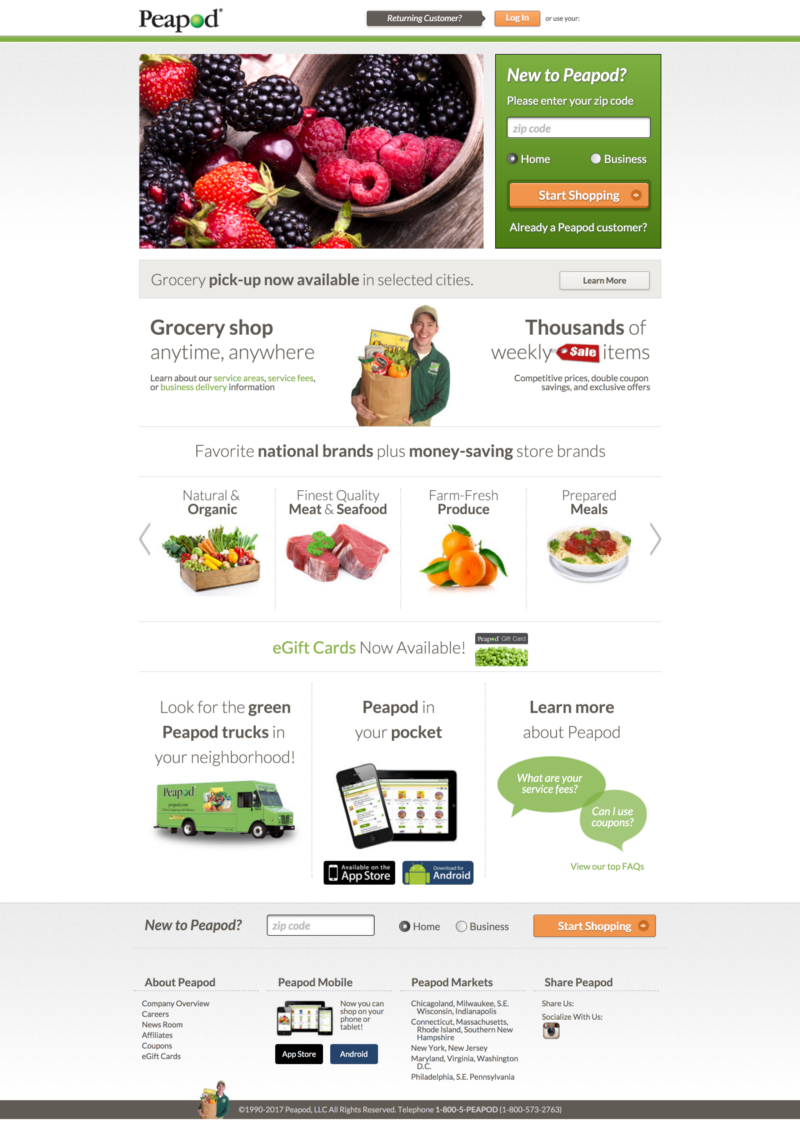
http://web.archive.org/web/20120630085951/http://www.peapod.com/ Year 2012
Gradient Age (2013–2016)

http://web.archive.org/web/20130721082238/http://www.peapod.com:80/ Year 2013

http://web.archive.org/web/20140611045952/http://www.peapod.com:80/ Year 2014

http://web.archive.org/web/20150616172241/http://www.peapod.com:80/ year 2015

http://web.archive.org/web/20160618071405/http://www.peapod.com/ Year 2016
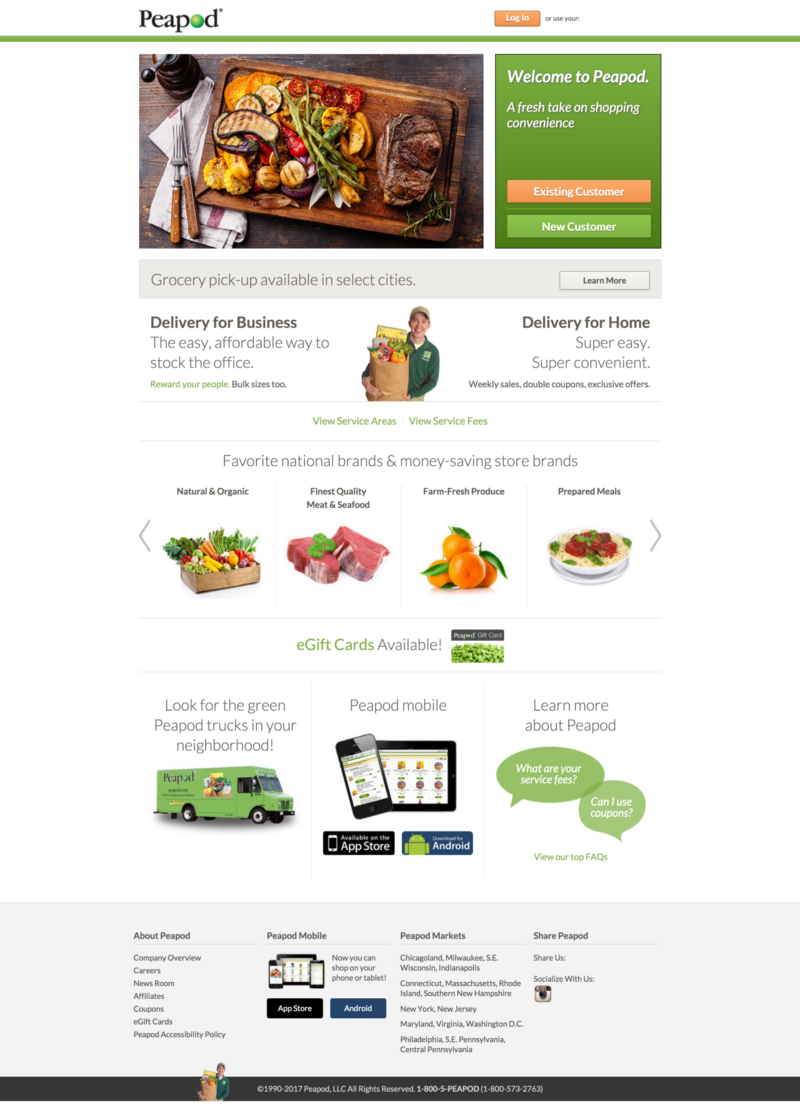
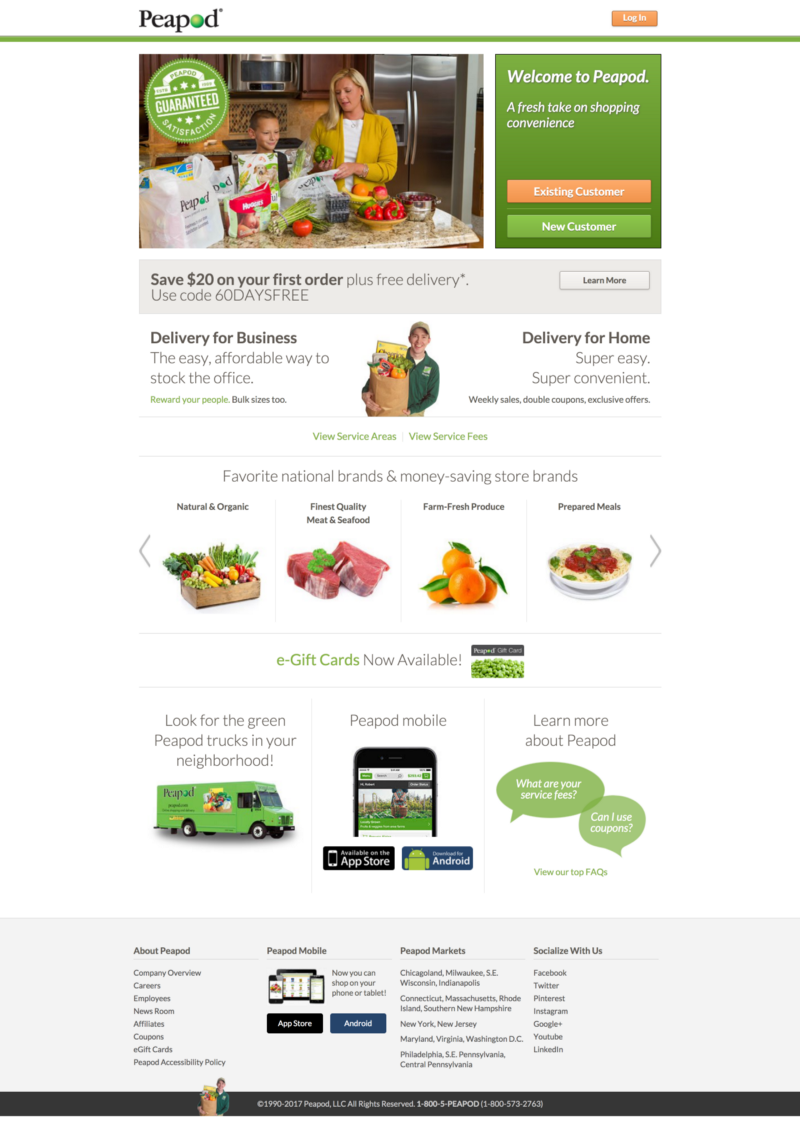
Flat UI Age (2017 to present)

http://web.archive.org/web/20170223013654/https://peapod.com/ Early Year 2017
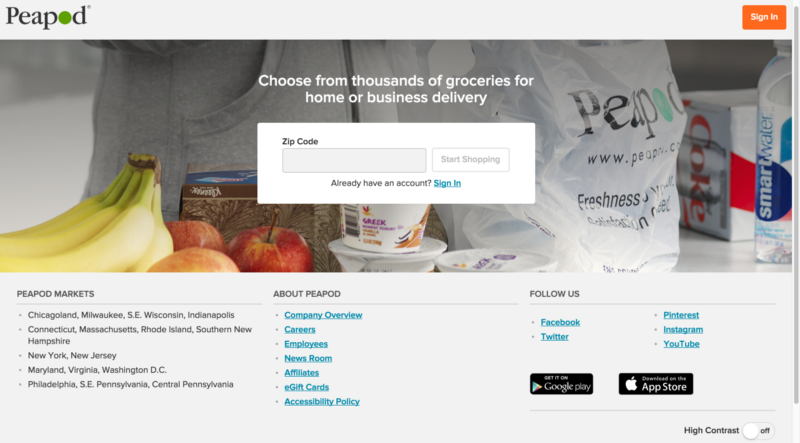
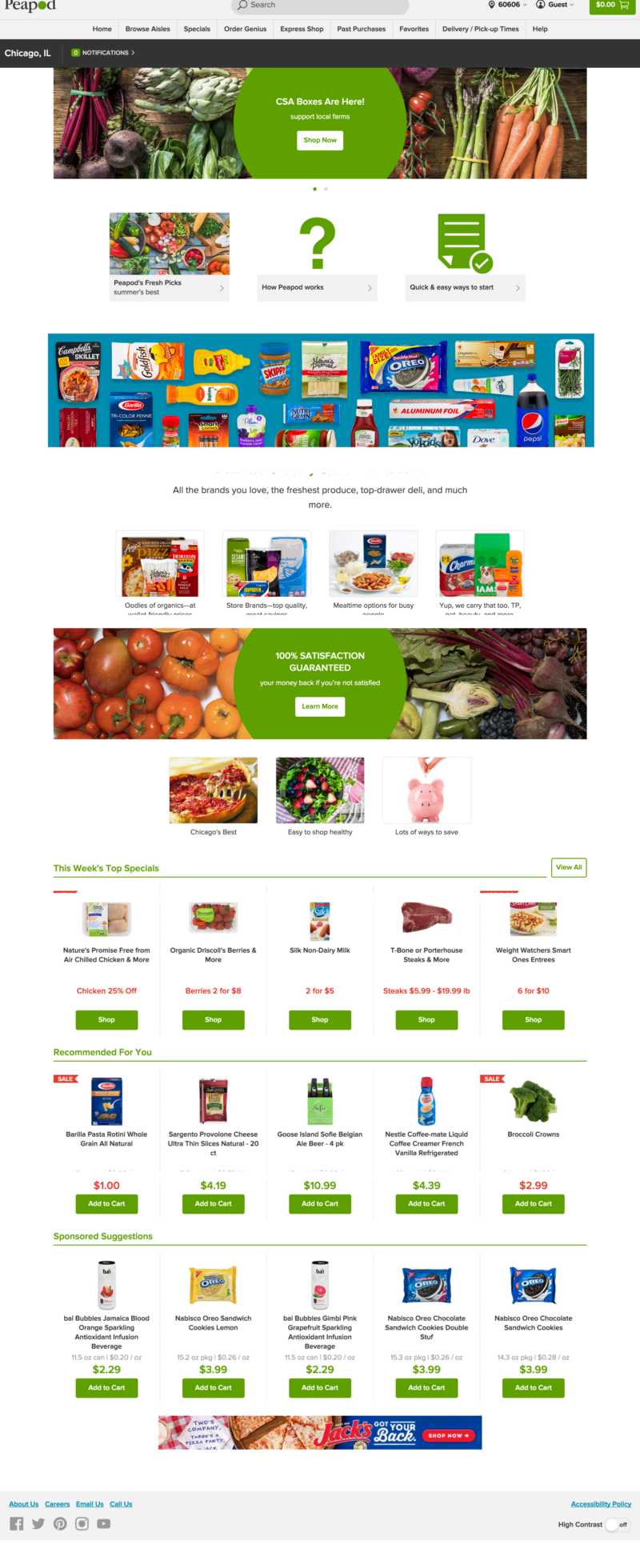
Today

Default Landing Page for Guests with Geolocation (July 30 , 2017)
Review
It’s interesting to see the tastes, technologies, and solutions to technical limitations of last 28 years reflected in the user interface of a single site. Few companies that survived the Dot-com bubble are still in existence today, so this is a rarity. Although Peapod’s UI provides an interesting historical case study, Peapod is very much in the present and pursuing its goal of being the top internet grocery.